 twicli
twicli
Twitter APIのデータ取得有料化に伴い、twicliの公開を停止しました。長らくのご愛用ありがとうございました。
|
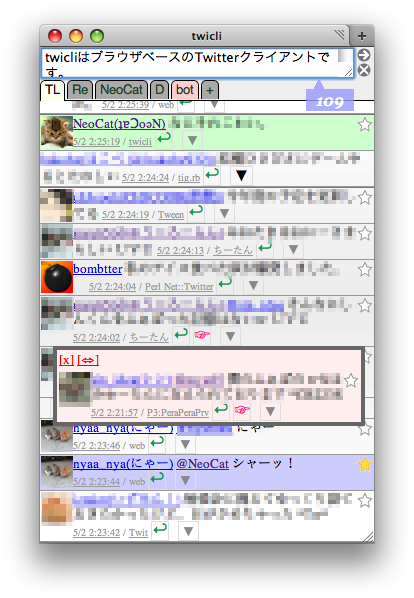
twicliはWebブラウザ上で動くTwitterクライアントです。
ネットカフェで他事しながらTwitterを眺めたいときなどに便利かも。 |

|
使い方
起動
上のリンク(bookmarklet)をクリック、またはブックマークにD&Dで登録して選択すると、別窓で起動します。初回アクセス時や、+タブの「ログアウト」をクリックした場合は、認証を求められます。ブラウザ上、もしくはサーバ経由で認証(OAuth)を行って下さい。
あんまり激しくクリックしまくるとAPI制限(350回/1時間)に引っかかりますので、基本まったりご使用下さい。^^;
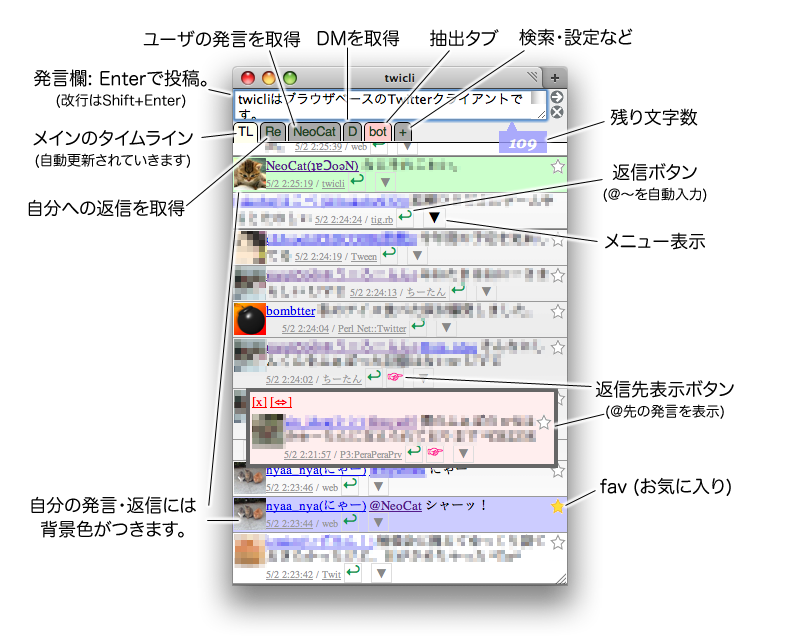
操作方法
 |
 |
 |
FAQ
- ツイート時などにjsonファイルがダウンロードされてしまう
→ +タブの設定で、"GAEサーバ経由でツイート"にチェックをつけて保存すると改善すると思われます。
- 公式ハッシュタグは?
→ #twicliJP です。疑問//不具合/ご要望などなど、なんでもどうぞ。
- ダイレクトメッセージ(D)を送るには?
→ 「d ユーザ名 メッセージの内容」と発言欄に書いて送信します。2回目以降はDタブで返信ボタンを押せば簡単です。なお相手が自分をフォローしていないと送信できません。
- NGワード(指定語句を含むtweetを隠す)機能はないの?
→抽出プラグインでできます。(下記リンク参照)
- Enterで送信だと誤爆が増える…
→ 「+」タブの設定で「ctrl+enter/shift+enterで発言」を有効にして「保存」することで、enterキーのみでは発言しないようにできます。
- たまにtweetに失敗するみたいなんだけど…
→ Twitterの過負荷で鯨が出ているのかもしれません。「r」とだけ書いてEnterキーを押すと、一つ前のtweetを再送できます。
- 見た目がしょぼいんだけど…
→ 標準では表示できる情報量を増やすため詰め込みぎみです。 twicliはCSSを使って見た目を好みに合わせてカスタマイズ可能です。詳しくは下記の「カスタマイズ」を参考にして下さい。
- twicli wikiも参考にして下さい。
カスタマイズ
twicli wikiにもカスタマイズに関する情報があります。ユーザースタイルシートについて
「+」タブの設定→「ユーザースタイルシート」にCSSを記述して、見た目のカスタマイズが可能です。例えば:- 角丸/影付きの外観に変更 → @import url(styles/round.css);
- ユーザのアイコンを消す → .uicon { display: none; }
- tweetの行間を広げる → .status { line-height: 1.5; }
プラグインについて
「+」タブの設定でプラグイン(JavaScript)を登録することにより、機能拡張ができます。添付のプラグインには以下のものがあります。
- 追加プラグイン (デフォルトでは無効のもの)
- autocomplete.js: "@"や"#"を入力するとユーザ名やハッシュタグをTLから補完します。(created by @oui_)
- reply_favicon.js: Re新着時にfavicon(IE,Safari以外)とタイトルを変更します。(created by @edvakf)
- sound.js: TLやReの新着時にサウンドを鳴らします。
- insert_hashtag.js: ハッシュタグ(#〜)のタブを開いた状態でtweetすると、末尾にそのハッシュタグを自動追加します。(created by @_wa_)
- stream_search.js: Streaming APIを利用して、ハッシュタグやキーワード検索結果をリアルタイムに反映します。
- find_rt.js: ">RT","→RT"などで示された直前のリツイートを探してポップアップ表示します。
- tweets_around_tw.js: 指定した前後のツイートをポップアップ表示します。(created by @h0k0r0bi)
- notify_desktop.js: デスクトップ通知で各種イベントを通知します。(created by @oui_)
- ioc_flags.js : 国コードやオリンピック関連のハッシュタグの一部※に絵文字を表示します(※Unicode絵文字にないと思われるものは表示できません)。参考:Twitter公式blog (created by @_wa_)
- 標準プラグイン (デフォルトで有効のもの)
- regexp.js : 特定のIDやキーワードを含むtweetを抽出するタブを追加します。詳しくはこちら。
- lists.js : フォローしているリストのうち、指定されたものをタブとして表示します。詳しくはこちら。
- search.js : Twitter Searchでのキーワード検索を「+」タブに追加します。
- followers.js : follower以外 (いわゆる片想い) のtweetを青色で表示します。「+」タブの「フォロワーを色付け」の「Renew」ボタンを押して、定期的に最新のfollower一覧を取得する必要があります(デフォルトは無効)。
- translate.js : ▼から「翻訳」を選ぶと、「+」タブ>「翻訳」で指定した言語にtweetを翻訳します。
- thumbnail.js : 写真投稿サービスのURLを含むtweetにサムネールをつけます。現在twitpic, 携帯百景, HatenaFotolife, Tumblr, yFrog, Plixi, img.ly, Ow.ly, Flickr, Instagram, picplz, Mobypicture, via.me, YouTube, ニコニコ動画, SlideShareに対応しています。
- embedsrc.js : tweetに含まれるリンクURLの内容をオーバーレイ表示するボタン(
 )を追加します。現在github:gist, YouTube, ニコニコ動画, SlideShareに対応しています。(created by @_wa_)
)を追加します。現在github:gist, YouTube, ニコニコ動画, SlideShareに対応しています。(created by @_wa_)
- resolve_url.js : タイムライン上の短縮URLを短縮前のURLに展開します。(created by @edvakf)
- shorten_url.js : 発言欄で、URLの後に ;;; と打ち込むとURLを短縮します。もう一度打ち込むと元に戻ります。(created by @edvakf)
- geomap.js : ジオタグ(GeoLocation)が付加されたtweetで、マーカ(
 )をクリックした際にGoogle Mapをインライン表示します。詳しくはこちら。
)をクリックした際にGoogle Mapをインライン表示します。詳しくはこちら。
- tweet_url_reply.js : tweetへのリンクURLに内容を取得するボタン(
 )を追加します。(created by @edvakf)
)を追加します。(created by @edvakf)
- mute.js: 指定したユーザやハッシュタグを含むツイートを1時間隔離する機能を▼に追加します。(regexp.jsより下に記述しないと動作しません)
- shortcutkey.js: キーボードショートカットで操作できるようにします(→ショートカットキー一覧)。
- multi_account.js: 複数のアカウントを"+"タブで切り替えられるようにします。タブブラウザと組み合わせれば複数のアカウントを同時利用できます。
- notify.js: 起動時に@twicliからのお知らせを表示します。
- tweets_after_rt.js: 指定したツイートをリツイートした直後のツイートを検索する機能を▼に追加します。
ソース
開発はgithub上で行っています。パッチ/プルリクエスト大歓迎です。なお、ライセンスはMITライセンスです。開発途上なので随時アップデートしていきます。不具合/要望などは@NeoCatにreplyして頂くと対応するかもしれません。#twicliJP ハッシュタグでつぶやいてもらってもOKです。
リンク
- twicli wiki
- 開発メモ
- API呼出しについて
- プラグイン開発メモ
- Outputzプラグインについて
- 抽出プラグインについて(1)
- 抽出プラグインについて(2)
- 抽出プラグインについて(3)
- soundプラグインについて
- listsプラグインについて
- geomapプラグインについて
- twicliのTwitter API 1.1対応について
- streamプラグインについて